El progreso constante en el entorno de las tecnologías de la información nos impulsa a buscar métodos innovadores que mejoren nuestra interacción online, priorizando tanto la experiencia del usuario como la eficiencia técnica.
En el centro de esta búsqueda está la optimización de imágenes, una de las piezas clave en la carga de páginas web. WebP, es un formato de imagen mas liviano desarrollado por Google, ha surgido como una solución prometedora frente a los formatos tradicionales.

Índice
- ¿Qué Es WebP y Por Qué Debería Importarnos?
- Reducir tamaño imagen WebP
- ¿Cómo Mejora WebP la Velocidad de Carga en la Web?
- ¿Cuáles Son las Características Únicas de WebP?
- ¿Cómo Se Compara WebP con Formatos Como JPG, PNG y GIF?
- ¿Qué Debemos Saber Sobre la Implementación de WebP?
- ¿Qué Beneficios Tiene Elegir WebP para Nuestros Proyectos Web?
¿Qué es WebP y por qué debería importarnos?
WebP representa mucho más que un simple formato de imagen; marca un cambio significativo en la forma de comprimir y distribuir gráficos en la web. Su relevancia se asienta en la necesidad cada vez mayor de optimizar para entornos digitales que demandan rapidez y eficiencia.
Este formato destaca por su capacidad de compresión superior sin perder calidad y quitar peso a las imagenes, posicionándolo como un competidor destacado en el campo de los formatos gráficos.
Historia y desarrollo de WebP
WebP fue introducido por Google en 2010, fruto de su proyecto de investigación para mejorar la codificación de imágenes en la web. Desde entonces, ha evolucionado significativamente, siendo adoptado por numerosas plataformas debido a su eficiencia en la compresión de imágenes.
El desarrollo continuo ha llevado a WebP a soportar características como la animación y la transparencia, lo que antes era exclusivo de formatos como GIF y PNG.
Reducir tamaño imagen WebP
WebP en lo relacionado con reducir peso imagen: ¿Qué nos Ofrece?
- Compresión de alta eficiencia: WebP para reducir peso de imagen considerablemente sin una pérdida notable de calidad.
- Soporte para transparencia: Ofrece soporte para imágenes con canal alfa, permitiendo transparencias y efectos de capa.
- Animación: Al igual que GIF, WebP puede almacenar imágenes animadas, pero con una calidad superior y menor tamaño de archivo.
¿Cómo mejora WebP la velocidad de carga en la Web?
La mejora en la velocidad de carga es uno de los beneficios más notables de WebP. Con archivos más pequeños y una calidad de imagen similar o incluso mejor, los tiempos de carga se reducen, lo que mejora la experiencia del usuario y el rendimiento general del sitio.
WebP y la experiencia de usuario en dispositivos móviles
Con la predominancia de la navegación móvil, la optimización de imágenes no es solo una cuestión de velocidad, sino también de consumo de datos. WebP proporciona archivos de imagen más ligeros que cargan rápidamente en dispositivos móviles, lo que mejora la experiencia del usuario y puede contribuir a una menor tasa de rebote.
¿Cuáles son las características únicas de WebP?
WebP ofrece varias características distintivas:
- Soporte para metadatos: WebP puede almacenar datos EXIF, ICC profile, y XMP, proporcionando una rica información de la imagen.
- Color verdadero: Soporta colores de 24 bits, así como transparencia de 8 bits, ideal para imágenes web complejas.
- Integración con HTML5: WebP está diseñado para funcionar sin problemas con elementos web modernos, ofreciendo una integración directa con las etiquetas de imagen de HTML5.
¿Cómo se compara WebP con formatos como JPG, PNG y GIF?
La comparación entre WebP y otros formatos de imagen es importante para entender su valor en el diseño y desarrollo web actual.
WebP vs JPG: ¿Quién gana en calidad y tamaño?
En cuanto a reducir tamaño jpg, WebP ofrece una compresión superior a JPG con menos artefactos visuales, lo que significa que podemos obtener imágenes de alta calidad con tamaños de archivo reducidos.
WebP frente a PNG
WebP supera a PNG en términos de compresión, especialmente para imágenes con transparencias, sin comprometer la calidad visual.
GIF vs WebP: ¿Es el fin de una era?
En comparación con GIF, WebP puede reducir imagenes animadas con una calidad superior y también ofrece una compresión mucho más efectiva, marcando posiblemente el principio del fin para el antiguo formato GIF.
¿Qué debemos saber sobre la implementación de WebP?
La implementación de WebP puede ser un proceso sencillo con las herramientas adecuadas y un entendimiento básico de las prácticas web modernas.
Compatibilidad de navegadores
Todos los navegadores modernos soportan WebP, ofreciendo mejor rendimiento y seguridad al estar actualizados. Sin embargo, algunos usuarios aún emplean navegadores antiguos que no admiten este formato. Por ello, es recomendable implementar soluciones alternativas para mantener una experiencia web uniforme y eficiente, a pesar de la presencia de estos navegadores obsoletos.
Mantenerse al día con las últimas actualizaciones no solo mejora la compatibilidad sino también la seguridad y funcionalidad general del navegador.
Herramientas y software para el trabajo con WebP
Existen numerosas herramientas y librerías que facilitan la conversión y manipulación de imágenes WebP, desde líneas de comandos, páginas web, aplicaciones de escritorio o plugins.
¿Cómo convertir imágenes a WebP usando XnConvert?
XnConvert emerge como una solución versátil y gratuita para la conversión de imágenes a WebP. Disponible para Linux, MacOS y Windows, este programa permite la conversión en masa de imágenes. En la pestaña «Entrada», seleccionas las imágenes a convertir y, en «Salida», eliges el formato WebP. La calidad predeterminada es del 80%, pero puedes ajustarla según tus necesidades.
Conversión a través de la Consola con cwebp
La línea de comandos ofrece un método más técnico pero igualmente efectivo. cwebp, disponible para Windows, Mac y Linux, permite la conversión de imágenes con comandos simples. Este método es ideal para aquellos familiarizados con la consola y que buscan automatizar procesos en sus flujos de trabajo.
Utilizando Photoshop para convertir imágenes a WebP
Para los usuarios de Photoshop, especialmente aquellos que no tienen la última versión compatible con WebP, la instalación de un plugin puede ser la solución. WebPShop, disponible directamente desde Google, permite editar y guardar imágenes en formato WebP directamente desde Photoshop, integrando este formato moderno en un flujo de trabajo ya familiar.
GIMP: Software libre de edición de imágenes con soporte para WebP
GIMP, conocido por ser una alternativa gratuita y de código abierto a Photoshop, soporta nativamente el formato WebP. Esto incluye características avanzadas como animación, perfiles ICC y metadatos. La importación y exportación de imágenes WebP se realiza de manera sencilla y directa, lo que lo hace una opción accesible para todos.
WebP converter WordPress

Para los usuarios que realizan el diseño de sitios web en WordPress, el plugin Webp Express simplifica la conversión y uso de imágenes WebP, particularmente útil al trabajar con diversos editores visuales como Gutemberg, el editor visual de bloques recomendado de WordPress. Después de instalar el plugin, puedes convertir todas las imágenes existentes a WebP y configurar WordPress para subir imágenes en este formato. Además, el plugin garantiza la compatibilidad con navegadores que no soportan WebP, mostrando versiones JPG o PNG alternativas.
¿Qué beneficios tiene elegir WebP para nuestros proyectos Web?
Adoptar WebP puede aportar numerosos beneficios a nuestros proyectos web, mejorando no solo la estética y la carga de la página sino también su desempeño en los rankings de búsqueda.
Impacto en el SEO y la visibilidad en la Web
- SEO: La optimización de imágenes en formato WebP mejora significativamente el SEO y la visibilidad en la web.
- Formato Liviano y Carga Rápida: Al ser un formato más liviano, las imágenes WebP permiten una carga más rápida, lo que mejora la velocidad de carga del sitio.
- Influencia en el Ranking de Motores de Búsqueda: La velocidad de carga es un factor determinante en el ranking de los motores de búsqueda.
- Inclusión de Datos EXIF: A diferencia del formato PNG, WebP soporta datos EXIF, lo que ayuda a Google a comprender mejor el contenido de las imágenes.
- Optimización de Indexación y Relevancia en Búsquedas: La inclusión de datos EXIF en imágenes WebP optimiza su indexación y relevancia en las búsquedas.
- Estrategia de Google para Búsqueda de Imágenes Avanzada: Google busca mejorar las capacidades de su Inteligencia Artificial, haciendo que la optimización de imágenes sea crucial para una estrategia de SEO sólida.
Mejoras en la velocidad de carga: Estudios de caso
Los análisis prácticos muestran los progresos notables en la optimización de la velocidad de carga de páginas web al adoptar el formato WebP. Este avance se traduce en una mayor retención de usuarios y en una mejora en las tasas de conversión. WebP se diseñó específicamente para responder a la necesidad de minimizar el tamaño de archivos de imagen, acelerar tiempos de carga y potenciar el desempeño web.
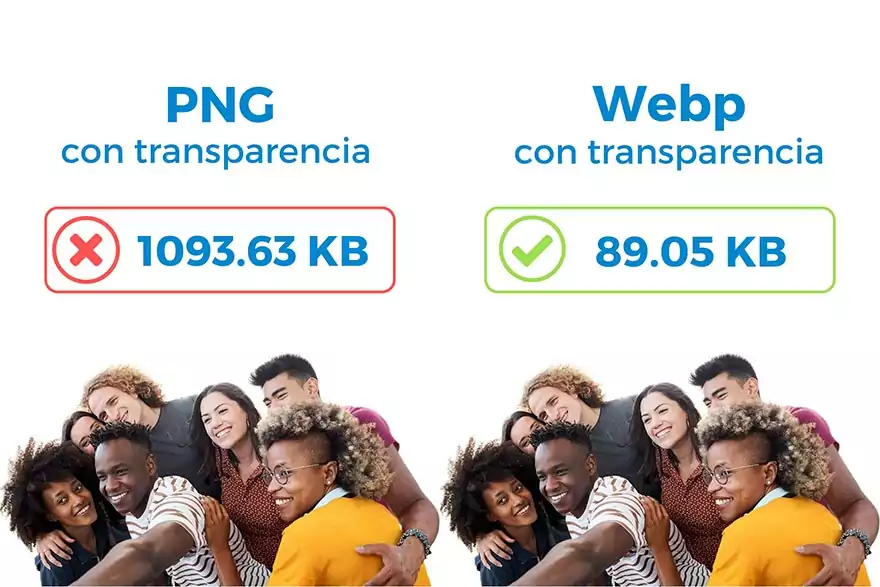
Para ilustrar mejor este punto, tomemos un caso concreto: Al transformar una imagen de PNG a formato WebP, su tamaño se reduce significativamente de 1093.63 KB a 89.05 KB, manteniendo su calidad original.

Optar por WebP en proyectos web mejora significativamente la velocidad de carga, esencial para el SEO y el ranking de búsqueda. Este formato ligero permite imágenes de alta calidad con archivos más pequeños, optimizando la experiencia del usuario y la eficiencia web. Los datos EXIF de WebP, no soportados por PNG, mejoran la comprensión y la indexación de Google, clave en la estrategia de SEO y en la evolución hacia una web más eficiente.