Desde la revolución que supuso la llegada de Gutemberg WordPress 6.5 como editor WordPress, el CMS más popular del mundo, los desarrolladores han trabajado incansablemente para ofrecer temas cada vez más innovadores y versátiles.
Entre ellos, el Twenty Twenty Two se ha consolidado como el más destacado, gracias a su capacidad para adaptarse a las necesidades de cualquier sitio web. Las llamadas a la acción (CTA) son el impulsor clave del éxito en cualquier estrategia de marketing digital. Estas poderosas herramientas tienen el poder de convertir a los visitantes en clientes, y son esenciales para cualquier sitio web o campaña que busque generar leads, aumentar las conversiones y impulsar el crecimiento.

Índice
Editor de bloques WordPress
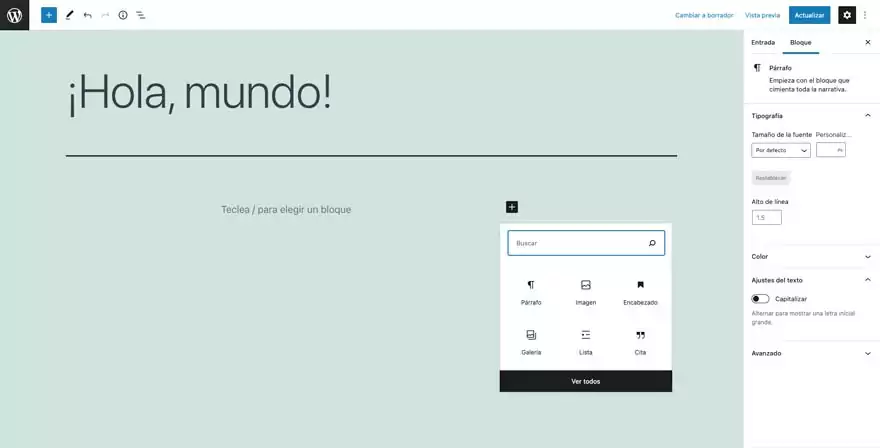
Para utilizar los bloques de Gutemberg, necesitamos acceder al editor de Gutemberg WordPress y seleccionar la página o entrada donde deseamos agregar contenido. Una vez dentro del editor, nos encontramos con un recuadro negro con un símbolo «Más» (+) que nos invita a añadir un bloque nuevo. Al hacer clic en este botón, se despliega una pantalla emergente que nos muestra una selección de los últimos bloques utilizados, lo que nos permite rápidamente reutilizar elementos que hemos empleado anteriormente.
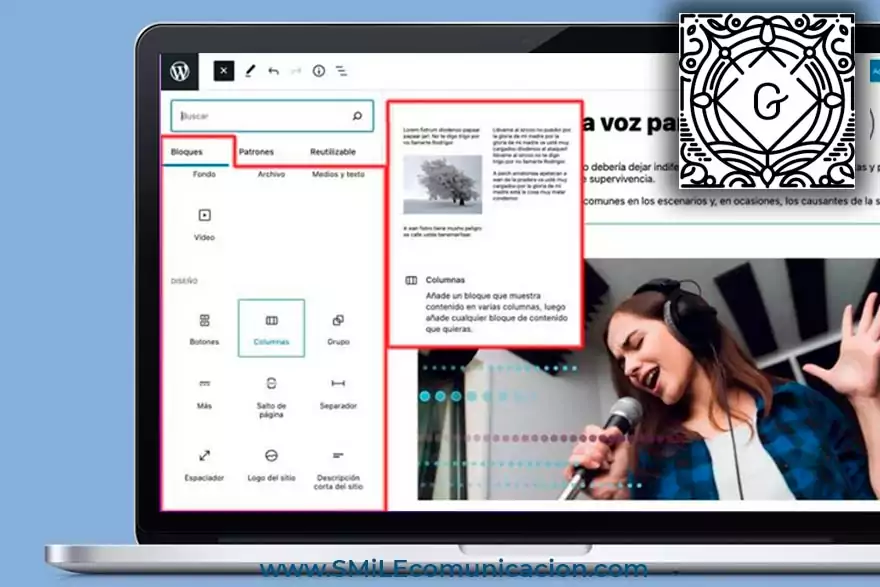
Además, en la parte inferior de esta pantalla emergente, encontramos un botón que nos permite ver todos los bloques disponibles. Al hacer clic en este botón, se nos muestra una galería completa de bloques pre-construidos, organizados por categorías, que podemos utilizar para crear nuestro contenido. Desde bloques de texto y títulos, hasta bloques de imágenes, videos, audios, y muchos más, la variedad de opciones es amplia y nos permite crear contenido rico y atractivo.

Menú lateral de WordPress
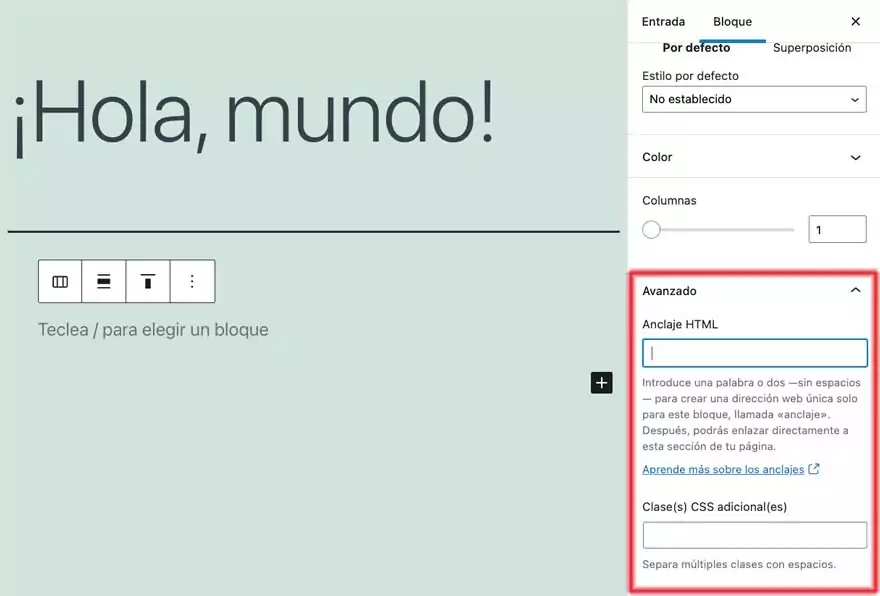
Cada uno de los bloques que trabajemos muestra en el menú lateral una serie de opciones que permitirá trabajar la gráfica y el estilo de una forma muy rápida e intuitiva. En pocos segundos convertiremos un bloque plano en nuestro diseño único que se adapte a la gráfica corporativa de nuestra empresa. En el menú desplegable de la derecha encontramos dos opciones muy interesantes dentro del apartado «Avanzado»:
Anclaje HTML
Seleccionamos una cadena de textos y añadimos un identificador con la etiqueta id=»» con el texto que escribamos. En este campo evitamos crear espacios en blanco, por lo que definiremos el texto con guiones del siguiente modo: ejemplo-de-identificador
Clases CSS adicionales
Cualquier elemento que trabajemos puede además tener una o varias clases adicionales. Si trabajamos con Bootstrap 5 en este apartado podremos añadir clases a nuestros párrafos, imágenes, tablas, etc. para multiplicar las opciones de personalización de nuestros bloques.

Ventajas del editor de Bloques
Es muy fácil de combinar con las páginas diseñadas en HTML y PHP, por ejemplo en entradas del blog que requieren un diseño más sencillo, al editar HTML WordPress se pueden crear en pocos minutos.
- Es gratuito
- Es muy intuitivo y fácil de usar
- Etiquetas HTML semánticas
- Muchas opciones predefinidas
- Se pueden crear bloques reutilizables
- Los bloques se pueden exportar e importar en otras webs
- El CSS para los bloques es el mismo en otros WordPress
Inconvenientes del editor Gutemberg
- No es realmente un Page Builder, construyes la página añadiendo bloques
- CSS inline: Algunas opciones (como los colores) introducen estilos inline
- Para construir bloques elaborados se necesita dedicación
- No hay tantas opciones como en otros editores
Otros editores visuales para WordPress
Los siguientes editores visuales son los más utilizados para la maquetación de proyectos WordPress a un bajo precio. Son editores Drag and Drop, es decir que no necesitas saber nada de código para conseguir resultados atractivos. Los resultados se muestran en tiempo real, durante años han sido los más elegidos por diseñadores.
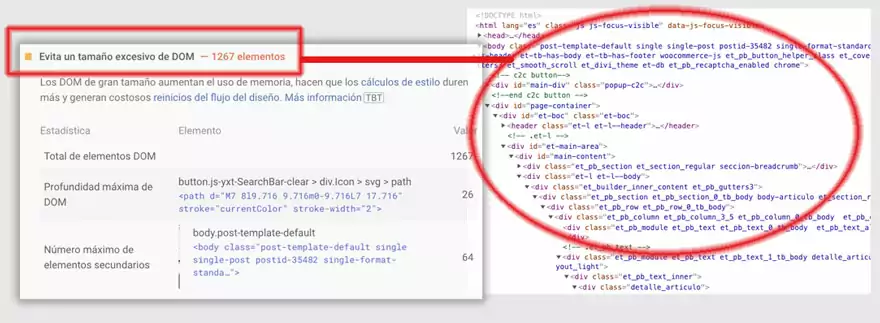
El principal inconveniente común es que añaden mucho código como este ejemplo de una página diseñada con DIVI que incluye un exceso de elementos DOM. Aunque parezca fácil, la curva de aprendizaje es muy superior a los bloques de Gutemberg.

Los bloques reutilizables
Podemos acceder al catálogo de bloques reutilizables desde el menú superior derecha haciendo clic en los 3 puntitos. Por defecto no aparece ninguno, pero si que podemos ir creando de uno en uno desde este panel. La otra opción para añadir bloques propios a este catálogo es ir haciendo composiciones de diseño en el cuerpo de nuestro artículo y hacer clic en el menú emergente para «añadir bloque reutilizable». A continuación puedes ver uno de los bloques reutilizables de esta página web, para suscribirse al Newsletter de SMiLE:
Los Bloques más usados
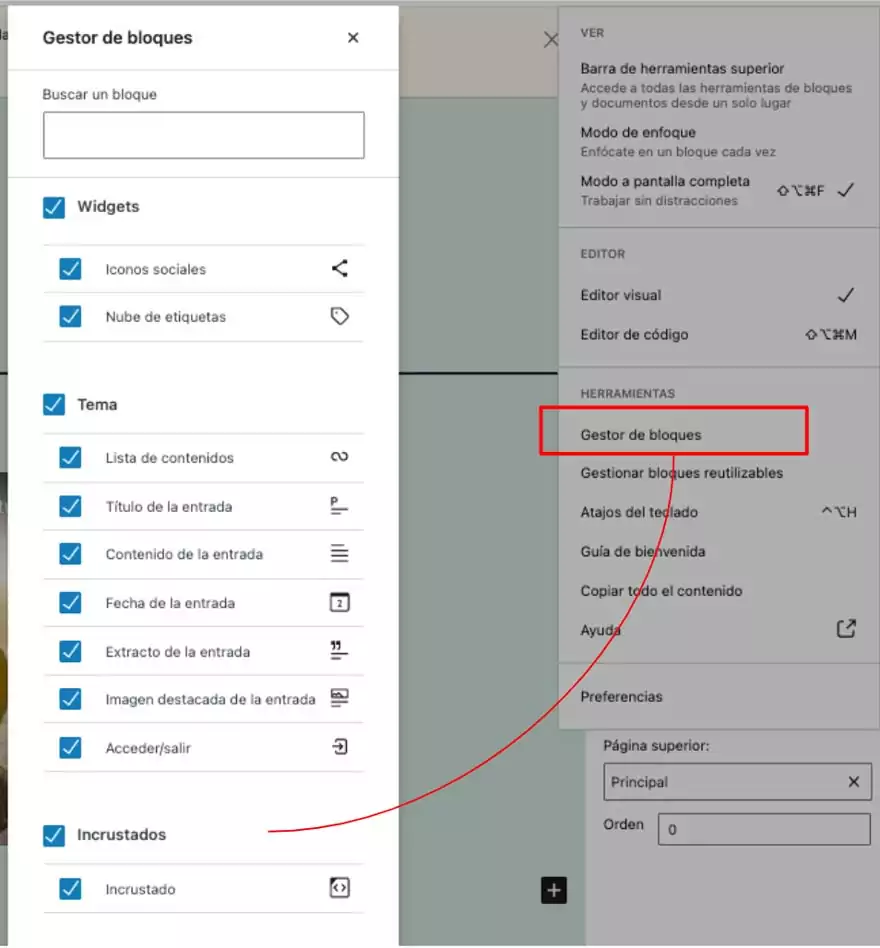
Ahora sí, vamos a ver cuáles son los bloques que nos presenta Gutemberg y cuáles son las opciones principales que tenemos a nuestra disposición. Primeramente asegúrate que tienes todos los bloques visibles editando el Gestor de Bloques en el menú que se despliega desde los 3 puntos arriba a la izquierda.

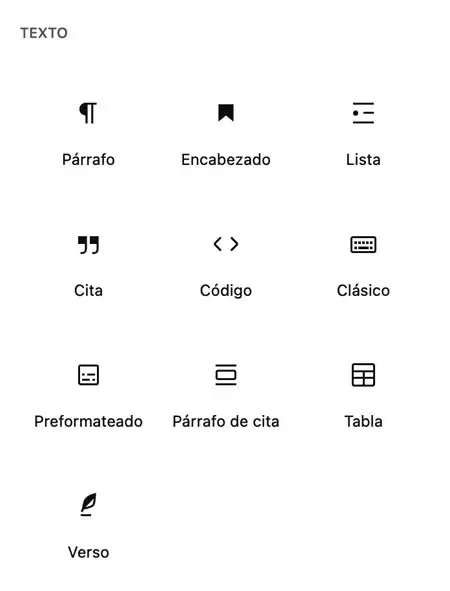
Bloques de texto
Párrafo
Escribe texto en un párrafo que se transformará dentro de una etiqueta html <p>. En la columna de la derecha encontramos las opciones de personalización para el tipo de letra, color de texto o fondo, etc.
Encabezados
Nos permite definir fácilmente nuestros encabezados o etiquetas H1, H2, H3, etc. Por defecto el encabezado se convierte en H2 y tenemos que navegar en el menú emergente haciendo clic en H2 y remplazarlo por el Header que más nos convenga.
👉 Recordemos que el título debería de ser el único H1, para mantener una estructura de contenido tradicional para nuestra página.
Listas
Podemos seleccionar el bloque de lista o seleccionamos distintos párrafos y en el editor visual WordPress emergente le atribuimos el estilo de lista. A continuación aparecerá la opción de cambiar la apariencia de los puntitos a lista numerada del editor de texto WordPress.
Tablas
Con el bloque Tabla podemos insertar y editar una tabla en pocos segundos. Seleccionamos la cantidad de filas y columnas con el menú que aparece sobre el bloque así como las opciones de alineación y algunas preferencias más que aparecen en el menú derecho.

👉 Si quieres añadir a tu Tabla los estilos de Bootstrap 5 puedes conseguir que una extensa tabla horizontal sea totalmente responsive y tenga el aspecto que deseemos.
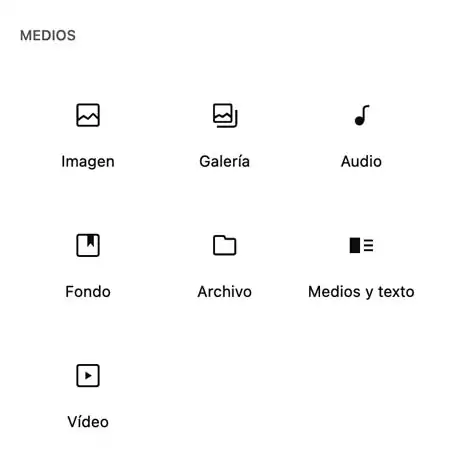
Bloques de medios
Los medios ayudan a que los artículos sean más dinámicos siempre que estén colocados de forma natural entre el contenido. Los principales medios visuales son las imágenes, galería de imágenes, audio, video y el más resultón es el fondo de imagen con texto sobrepuesto.

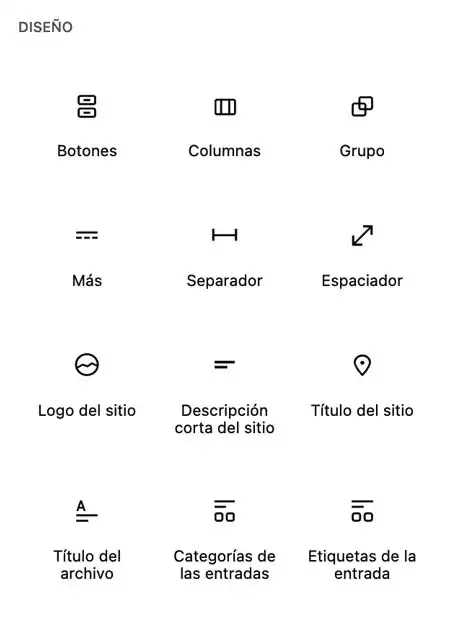
Bloques de diseño
Estos bloques configuran el aspecto general del diseño de la página como son los espaciados, saltos de línea, botones, columnas, etc.

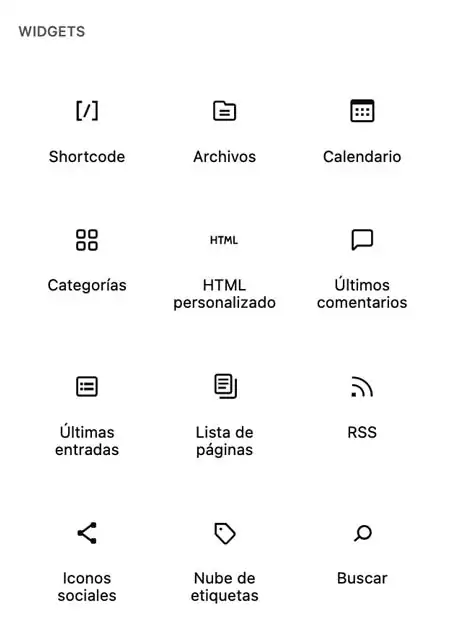
Bloques de widgets
Podemos mostrar los widgets de WordPress, fundiona del mismo modo que la sección que encontramos en la sección Apariencia > Widgets. En la última versión también aparece la opción Shortcodes.

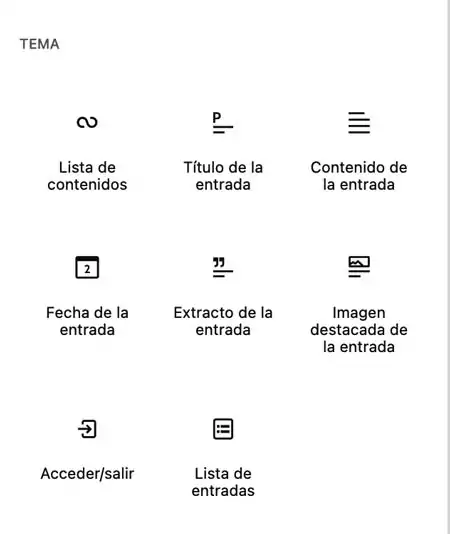
Bloques de tema
Importa funciones relacionadas con el tema y los artículos publicados como el título, fecha, imagen destacada, extracto, etc.

Bloques incrustados
Muestran contenido de otros sitios como Twitter, Tik Tok, Instagram o Youtube y lo incrusta añadiendo la URL de la publicación.

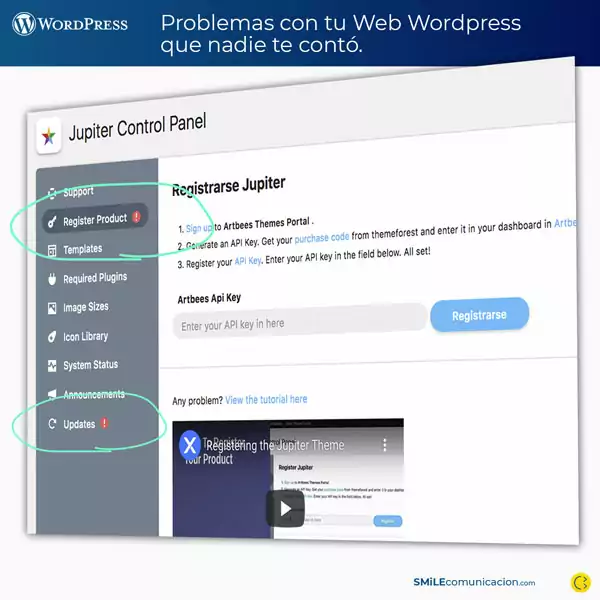
👉 Además de ser una solución fácil y rápida para editar el aspecto visual del contenido de tu web, los bloques de Gutemberg te van a permitir evitar los problemas comunes de WordPress que nadie te cuenta en los tutoriales. Con Gutemberg, puedes decir adiós a las horas de frustración intentando personalizar tu sitio web con código CSS o PHP. Los bloques pre-construidos te permiten arrastrar y soltar elementos de diseño para crear layouts atractivos y funcionales sin necesidad de conocimientos técnicos avanzados.
Además, los bloques de Gutemberg te brindan una mayor flexibilidad y control sobre la estructura de tu contenido, lo que significa que puedes crear páginas y posts que se adapten perfectamente a tus necesidades y objetivos. Ya no tendrás que preocuparte por la compatibilidad con diferentes dispositivos o navegadores, ya que los bloques de Gutemberg están diseñados para ser responsivos y funcionar sin problemas en cualquier entorno.
Los bloques de Gutemberg también te ayudan a mejorar la experiencia del usuario y la accesibilidad de tu sitio web. Con la capacidad de agregar títulos, subtítulos, imágenes y otros elementos de manera sencilla, puedes crear contenido que sea fácil de leer y navegar, lo que a su vez puede mejorar tu ranking en los motores de búsqueda y aumentar la confianza de tus visitantes en tu marca.