Desarrollamos diseño de interfaces y la creación de prototipos utilizando Figma, herramienta colaborativa que permite a nuestros diseñadores trabajar de manera eficiente y coordinada con nuestros clientes, ofreciendo beneficios como la edición en tiempo real, la integración de comentarios y la capacidad de compartir prototipos interactivos fácilmente.
Nuestro objetivo es transformar tus ideas en diseños que no solo sean estéticamente agradables, sino también optimizados para ofrecer la mejor experiencia de usuario posible.

¿Qué es el diseño de interfaces y su importancia?
El diseño de interfaces y prototipos es fundamental en el desarrollo de cualquier producto digital, ya sea una página web o una aplicación móvil. Este proceso implica la creación de esquemas visuales y modelos interactivos que permiten previsualizar y perfeccionar el funcionamiento y la apariencia del producto antes de su implementación final. La importancia de este servicio web radica en su capacidad para mejorar la usabilidad, garantizar una experiencia de usuario fluida y eficiente, y reducir el tiempo y los costos asociados con el desarrollo y la corrección de errores en etapas posteriores.
¿Cómo diseñar las interfaces y prototipos?
Diseñar interfaces y prototipos es un proceso que combina creatividad y técnica. Desde la planificación inicial de la arquitectura hasta la creación de prototipos interactivos detallados, seguimos pasos clave para garantizar la calidad y funcionalidad de cada diseño.
Planificación de la arquitectura de la web o aplicación
El primer paso es la planificación de la arquitectura del producto, estableciendo la base sobre la cual se construirá el diseño de la interfaz. Incluye:
- Definición de la estructura y el flujo de navegación Definimos una estructura clara y coherente para la web o la aplicación. Mapear cómo se interconectan las páginas o secciones y cómo los usuarios navegan a través del contenido es esencial para una navegación intuitiva y eficiente.
- Análisis de necesidades y objetivos del cliente Colaboramos estrechamente con nuestros clientes para entender sus necesidades y objetivos específicos. Esta colaboración nos permite alinear nuestro enfoque de diseño con las metas comerciales y funcionales del cliente.
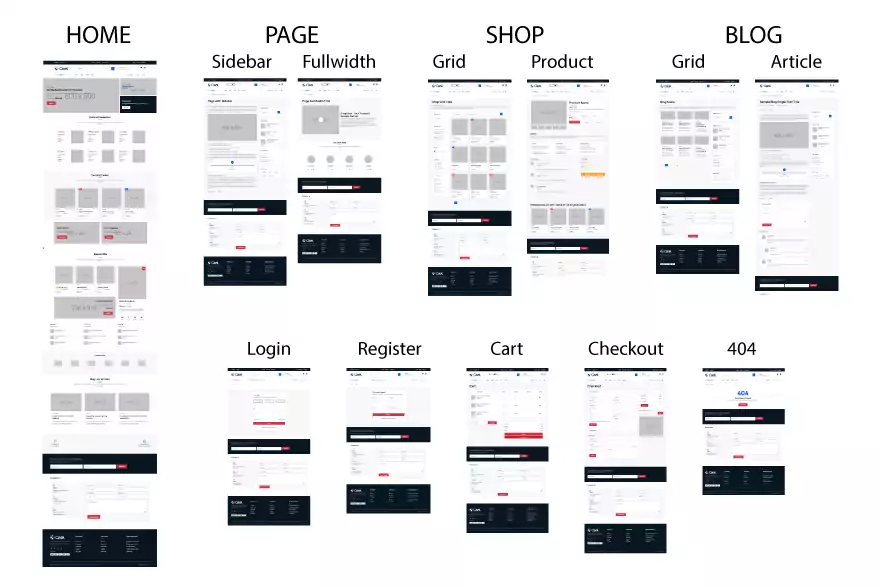
- Creación de wireframes y esquemas de diseño Creamos wireframes y esquemas de diseño preliminares que muestran la disposición de los elementos en cada página, ayudando a organizar la información y permitiendo ajustes antes de avanzar a etapas más detalladas del diseño.
- Identificación de requisitos técnicos y funcionales Identificamos los requisitos técnicos y funcionales del proyecto, asegurando que el diseño sea viable y escalable. Esto incluye funcionalidades esenciales como formularios de contacto y sistemas de gestión de contenido.
- Documentación y especificaciones Toda la información recopilada se documenta en una especificación detallada, sirviendo como hoja de ruta para los diseñadores y desarrolladores, asegurando que todos estén alineados y el proyecto avance coherentemente.

Experiencia de usuario (UX)
Una vez que la arquitectura está definida, nos enfocamos en la experiencia del usuario (UX), un aspecto crucial que determina cómo interactuarán los usuarios con el producto. Nuestro objetivo es crear interfaces intuitivas y fáciles de usar. Este proceso incluye:
- Investigación de usuarios y análisis de necesidades Realizamos entrevistas, encuestas y estudios de usuarios para entender sus necesidades, comportamientos y expectativas. Analizamos datos demográficos y psicográficos para obtener una visión clara de la audiencia objetivo.
- Creación de personas y escenarios de uso Desarrollamos personas detalladas que representan a los diferentes tipos de usuarios y creamos escenarios de uso para guiar las decisiones de diseño.
- Diseño de interacciones y flujos de usuario Definimos cómo los usuarios se moverán a través del producto y cómo realizarán tareas específicas, asegurando una experiencia fluida y coherente.
- Prototipos de baja y alta fidelidad Desarrollamos prototipos de baja fidelidad para probar ideas de diseño y obtener feedback inicial. Posteriormente, creamos prototipos de alta fidelidad que representan el diseño final con mayor detalle.
- Pruebas de usabilidad Realizamos pruebas de usabilidad con usuarios reales para identificar problemas y áreas de mejora, utilizando métodos como pruebas de tarea y análisis heurístico.
- Recopilación y análisis de feedback Recopilamos y analizamos feedback para refinar y mejorar el diseño, identificando patrones en los comentarios y priorizando los cambios necesarios.
- Iteración y mejora continua El diseño de UX es un proceso iterativo. Basándonos en el feedback y los resultados de las pruebas de usabilidad, realizamos ajustes y mejoras continuas hasta lograr una experiencia de usuario óptima.
- Documentación de la experiencia de usuario Documentamos todos los aspectos del diseño de UX, incluyendo flujos de usuario, interacciones y resultados de pruebas, asegurando una implementación correcta.
Diseño de interfaces de usuario (UI)
El diseño de la interfaz de usuario (UI) es la etapa en la que damos vida a la visión del proyecto, transformando ideas en diseños visuales tangibles. Utilizamos Figma para crear diseños detallados que son estéticamente agradables y altamente funcionales. Este proceso incluye:
- Creación de un estilo visual coherente Establecemos un estilo visual que refleje la identidad y valores de la marca, incluyendo paleta de colores, tipografías e iconografía.
- Diseño de componentes y elementos de la interfaz Desarrollamos componentes como botones, formularios y menús, asegurando que sean intuitivos y fáciles de usar. Creamos bibliotecas de componentes reutilizables para mantener la coherencia y eficiencia en todo el diseño.
- Creación de maquetas de alta fidelidad Creamos maquetas de alta fidelidad que incluyen todos los detalles visuales, permitiendo a los stakeholders ver cómo se verá y funcionará el producto final.
- Aplicación de principios de diseño UI/UX Aplicamos principios de diseño UI/UX para asegurar que cada elemento sea visualmente atractivo y funcional, utilizando adecuadamente el espacio en blanco, la jerarquía visual, el contraste y la accesibilidad.
- Prototipos interactivos Utilizamos Figma para crear prototipos interactivos que simulan la funcionalidad del producto final, permitiendo a los clientes y usuarios probar la interfaz antes del desarrollo.
- Iteración basada en feedback Recopilamos feedback de stakeholders y usuarios durante todo el proceso de diseño, iterando y refinando los diseños para abordar problemas o mejorar aspectos de la interfaz.
- Colaboración con desarrolladores Colaboramos estrechamente con el equipo de desarrollo, proporcionando especificaciones detalladas y guías de estilo para asegurar que el diseño se implemente correctamente.
- Pruebas de diseño y ajustes finales Realizamos pruebas exhaustivas del diseño antes de la implementación final, asegurándonos de que todos los elementos funcionen correctamente y se vean bien en diferentes dispositivos y resoluciones, para evitar problemas como el solapamiento de elementos interactivos.
Plantillas para el desarrollo de contenidos web y aplicaciones
Proporcionamos plantillas detalladas y especificaciones para el desarrollo de contenidos web y aplicaciones, asegurando que el diseño se traduzca perfectamente en el producto final. Este paso es esencial para mantener la coherencia y calidad del diseño durante la implementación. Incluye:
- Creación de guías de estilo y bibliotecas de componentes Desarrollamos guías de estilo que incluyen todos los aspectos visuales y funcionales del diseño, como colores, tipografías y iconografía. Creamos bibliotecas de componentes reutilizables en Figma para facilitar la consistencia en el diseño y la eficiencia en el desarrollo.
- Documentación de especificaciones de diseño Documentamos todas las especificaciones necesarias, incluyendo tamaños, márgenes, paddings y comportamientos de los elementos interactivos, asegurando una implementación clara y precisa.
- Prototipos funcionales Proporcionamos prototipos funcionales que demuestran cómo deben comportarse las interacciones y transiciones en el producto final, ayudando a los desarrolladores a entender el flujo de la aplicación.
- Plantillas de diseño para páginas y componentes Creamos plantillas detalladas para todas las páginas y componentes principales, sirviendo como referencia directa para los desarrolladores.
- Especificaciones para responsive design Incluimos instrucciones claras para el diseño responsivo, garantizando que el producto se vea y funcione bien en diferentes dispositivos y tamaños de pantalla.
- Colaboración estrecha con el equipo de desarrollo Mantemos una comunicación constante y colaboración estrecha con el equipo de desarrollo, utilizando herramientas como Figma para compartir actualizaciones y recibir feedback en tiempo real.
- Revisión y validación post-desarrollo Realizamos revisiones exhaustivas para asegurarnos de que el producto final coincida con las plantillas y especificaciones proporcionadas, probando todas las funcionalidades y realizando ajustes necesarios.
- Entrenamiento y soporte para el equipo de desarrollo Ofrecemos entrenamiento y soporte continuo, ayudando al equipo de desarrollo a aplicar correctamente las plantillas y especificaciones de diseño, incluyendo sesiones de formación y documentación adicional.
El diseño de interfaces y prototipos es primordial para crear productos digitales efectivos y atractivos. Este proceso integral mejora la usabilidad, garantiza una experiencia de usuario óptima y facilita una implementación eficiente. Con Figma, transformamos ideas en soluciones visuales de alta calidad, asegurando que cada proyecto cumpla con los más altos estándares y objetivos del cliente.