Los encabezados son una parte esencial del diseño y desarrollo web, ya que permiten a los usuarios navegar y comprender mejor la estructura de un sitio web.
Los encabezados también pueden mejorar la legibilidad del contenido y su jerarquía, lo que puede mejorar la experiencia del usuario y aumentar la retención de información. En este artículo, exploraremos los aspectos clave a tener en cuenta al diseñar encabezados de pagina web y cuál es la diferencia entre un encabezado h1, h2, h3 y h4.

Índice
¿Por qué son importantes los encabezados en la web?
Los encabezados juegan un papel fundamental en el diseño de una página web, ya que su función principal es organizar el contenido y proporcionar una estructura clara y jerarquizada. Cada encabezado de una pagina web tiene un nivel de importancia y se utiliza para diferenciar los títulos principales de los subtítulos y los detalles. Esto hace que la información sea más fácil de leer y de entender, especialmente cuando se presenta en un formato largo o complejo.
Además, los encabezados mejoran la legibilidad del contenido al resaltar los puntos clave y destacar la información más relevante. Los usuarios pueden escanear rápidamente la página y encontrar la información que están buscando sin tener que leer todo el contenido. Los encabezados también ayudan a los motores de búsqueda a entender la estructura y el contenido de la página, lo que puede mejorar el posicionamiento en los resultados de búsqueda.
Elegir la tipografía adecuada
Cuando se trata de elegir la tipografía adecuada para encabezados, es importante tener en cuenta los siguientes aspectos:
- Contraste: La tipografía debe tener un contraste suficiente para ser fácilmente legible.
- Legibilidad: La tipografía debe ser fácil de leer en todos los tamaños.
- Coherencia: La tipografía debe ser coherente con el resto del diseño de la página.
- Jerarquía: La tipografía debe reflejar la jerarquía de encabezados de la información en la página.
¿Cuántas fuentes usar?
Es común utilizar una fuente de las que vienen por defecto en los navegadores para garantizar una buena legibilidad, y luego complementarla con una fuente cargada adicionalmente que le de un toque de carácter y personalidad al diseño.
Fuente primaria: Crear una familia de fuentes con una fuente principal para titulares que sea audaz, dinámica y moderna.
Fuente secundaria: Desarrollar una fuente secundaria que sea única y atractiva. Al utilizar una fuente secundaria que complemente a la fuente principal, se puede lograr una mayor distinción y claridad en el diseño de los encabezados y títulos de la página
Existen diversas fuentes disponibles en la web, y una de las opciones más populares es utilizar Google Fonts. Google Fonts es una plataforma gratuita que ofrece una amplia variedad de tipografías de alta calidad para su uso en páginas web. Esta herramienta permite elegir fuentes que se adapten a las necesidades específicas del proyecto y personalizar el aspecto de los encabezados de acuerdo con la marca y el diseño de la página. Además, las fuentes de Google Fonts están diseñadas para ser utilizadas en línea, lo que garantiza una excelente legibilidad y rendimiento en diferentes dispositivos y navegadores.
Tamaños h1 h2 h3
El tamaño de los encabezados también es importante y puede afectar la legibilidad y la jerarquía de la información en la página. Ante la pregunta ¿Cuál es la diferencia entre un encabezado h1, h2, h3 y h4? Se recomienda seguir estas pautas para elegir el tamaño adecuado de los encabezados:
- H1: El tamaño del encabezado H1 debe ser el más grande de todos los encabezados y debe utilizarse para el título principal de la página. Ante la pregunta ¿Cuántos h1 y h2 debería haber en una página? H1 solo se debe de utilizar una vez por página y ser distinto para cada una de las páginas del sitio web, lo ideal es que corresponda con la palabra clave principal.
- H2: El tamaño del encabezado H2 debe ser ligeramente más pequeño que el H1 y debe utilizarse para los títulos secundarios en la página.
- H3: El tamaño del encabezado H3 debe ser aún más pequeño que el H2, h3 web debe utilizarse para sub-secciones de contenido.
- H4: Los encabezados H4 son aún más pequeños que los H3 y se utilizan para organizar y estructurar el contenido dentro de las sub-secciones. Los encabezados H4 brindan una jerarquía adicional y ayudan a dividir el contenido en partes más específicas y fáciles de escanear para el usuario.
¿Cuántos h2 puede tener una página?
Una página web puede tener múltiples elementos H2, dependiendo de su estructura y contenido. No hay un límite técnico específico para el número de H2, pero deben usarse de manera semánticamente correcta para organizar y destacar secciones o títulos secundarios dentro del contenido de la página. Por ejemplo, no tendría sentido tener varios H2 y ningún H3.
¿Cuántas etiquetas de encabezado existen en html?
En HTML, existen seis etiquetas de encabezado, desde H1 hasta H6, siendo H1, H2 y H3 las más utilizadas para los niveles principales de encabezados dentro de una página.
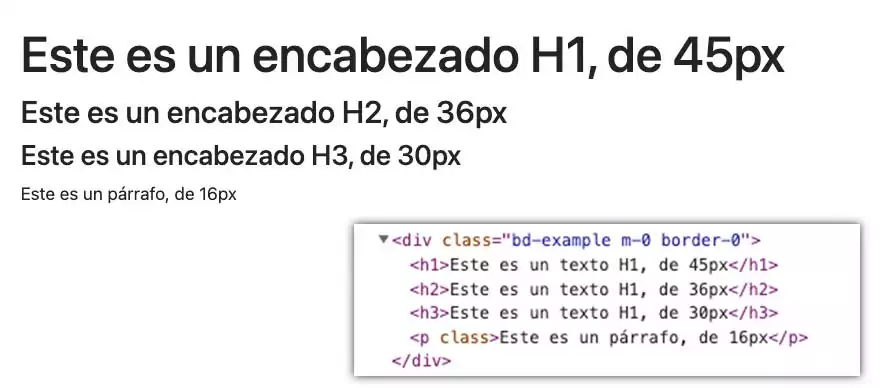
Ejemplo de encabezados H1, H2 y H3

Combinaciones de colores efectivas
La elección de los colores para los encabezados es igualmente importante y puede afectar la apariencia y la legibilidad de la página. La combinación de colores en una página web debe tener suficiente contraste, coherencia con el diseño y reflejar la jerarquía de la información.
Cómo diseñar encabezados H1, H2 y H3 para tu web
- Elige una tipografía legible y coherente con el resto del diseño de la página.
- Utiliza un tamaño adecuado para cada encabezado (H1, H2, H3) para reflejar la jerarquía de la información. Puedes personalizarlos mediante CSS.
- Elige una combinación de colores coherente y de alto contraste para cada encabezado.
Mejores prácticas para el diseño de encabezados
- Utiliza un estilo consistente para los encabezados en toda la página.
- Limita el número de encabezados para evitar sobrecargar la página.
- Asegúrate de que los encabezados estén correctamente etiquetados y sean accesibles para los usuarios con discapacidades visuales.
- Utiliza palabras clave relevantes en los encabezados para mejorar la optimización de motores de búsqueda (SEO).
Los encabezados son un aspecto importante a tener en cuenta en el proceso inicial de diseño web que puede mejorar la estructura, la legibilidad y la jerarquía de la información en una página.
Al elegir la tipografía, tamaño y colores adecuados, puedes mejorar la apariencia y la experiencia del usuario en tu sitio web. Siguiendo estas pautas y mejores prácticas, puedes diseñar encabezados efectivos para H1, H2 y H3 en tu sitio web.






Excelente artículo, me ha ayudado mucho esta información… Le sugiero incluir el tamaño para dispositivos móviles y los tamaños de interlineado e inter párrafos. Mi sitio web es https://josiasgonzalez.com
Un abrazo desde Venezuela
Nos alegra saber que has encontrado interesante esta publicación. Tomaremos nota de tu sugerencia que seguro utilizaremos para la próxima actualización del artículo.