Bootstrap es, posiblemente, el framework más utilizado para diseñar sitios web por su versatilidad y facilidad de uso. Y, además está disponible para todos nosotros !!.
Antes de comenzar te daré la buena noticia: En esta web hemos sustituido el CSS y el JS de Bootstrap 5 y la web funciona perfectamente sin necesidad de hacer ninguna migración compleja. Ojo, esto no quiere decir que a tí te suceda igual, no seas atrevido y revisa a continuación las novedades que hay entre bootstrap 4 vs 5.

Índice
Estoy creando mi propia guía Bootstrap 5, con la idea de tener al alcance los recursos que utilizo más seguido en mis proyectos web.
¿Qué es Bootstrap?
Bootstrap es un framework de código abierto disponible para HTML, CSS y JS desde finales de 2011 que se utiliza para diseñar sitios web adaptativos con un enfoque centrado en los dispositivos móviles de forma más rápida y sencilla.
¿Por qué Bootstrap 2021?
Es una herramienta gratuita de código abierto que ofrece una biblioteca de recursos gráficos predefinidos a modo de ejemplo listos para usar, aunque también se pueden ampliar medinate el uso de estilos propios.
- Más rápido y más fácil
- Estilo para móvil primero (mobile first)
- Es gratis! Descargable en www.getbootstap.com
- Soporte de navegador
- Diseño adaptativo a cualquier dispositivo
- Te garantiza la usabilidad web
Bootstrap 5 alpha se lanzó a mediados de junio de 2020. Como está en la versión alpha-2, en el futuro se pueden agregar algunas características más en bootstrap versión 5
Tutorial diferencias Bootstrap 4 y 5
¿Adiós jQuery? 😱 ¿Qué Cambió?
Classes eliminadas de Bootstrap 4
- form–row
- form–inline
- list–inline
- card–deck
Classes de Bootstrap 5
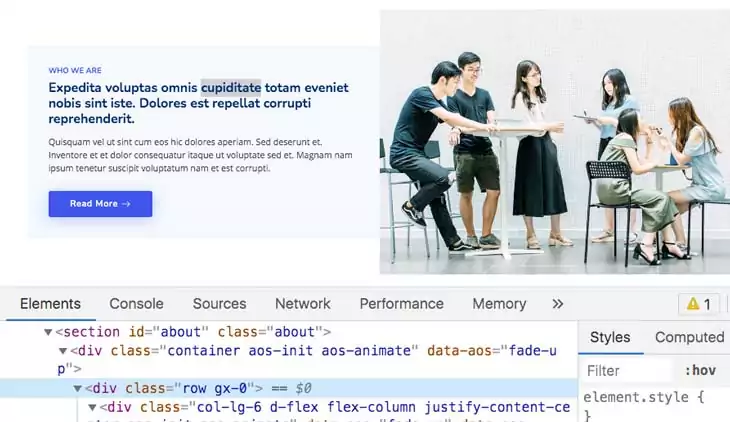
- gx- * las clases controlan el ancho horizontal de la columna
- gy- * las clases controlan el alto vertical de la fila
- g- * Controla el ancho y alto de la columna
- rows-cols-auto
Comparativa entre Bootstrap 4 y Bootstrap 5
| Diferencias | Bootstrap 4 | Bootstrap 5 |
|---|---|---|
| Columnas | Tiene 5 niveles (xs, sm, md, lg, xl). | Tiene 6 niveles (xs, sm, md, lg, xl, xxl). |
| Colores | Tiene colores limitados. | Se agregaron colores adicionales con una paleta de colores de bootstrap mejorada. |
| Jquery | Tiene jquery y todos los complementos relacionados. | Jquery se elimina y se cambia a Vanilla JS con algunos complementos que funcionan |
| Internet Explores | Bootstrap 4 es compatible con IE 10 y 11. | Bootstrap 5 no es compatible con IE 10 y 11. |
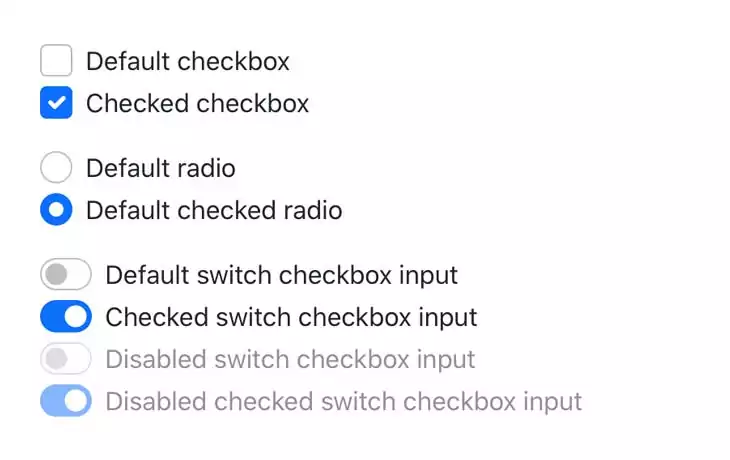
| Formularios | Los botones de opción y las casillas de verificación tienen un aspecto diferente en diferentes sistemas operativos y navegadores. | Ya sea que se trate de cualquier sistema operativo o navegador, el aspecto de los elementos del formulario no cambiará. |
| API de utilidades | No podemos modificar las utilidades en bootstrap 4 | Bootstrap 5 dio libertad para modificar y también crear nuestra propia utilidad |
| Glutter | Usamos .glutter con tamaño de fuente en px | Usamos .g * con tamaño de fuenta en rem |
| Clases verticales | Las columnas se pueden colocar relativas | Las columnas no se pueden colocar relativas |
Iconos de Bootstrap | Bootstrap 4 no tiene sus propios íconos SVG, tenemos que importar una fuente como FontAwesome | Bootstrap 5 tiene sus propios iconos SVG |
| Jumbotron | Soporta. | No es compatible con jumbotron. |
| Card deck | Card deck se utiliza para crear tarjetas con el mismo ancho y alto. | Card deck ha sido eliminado en bootstrap 5 |
| Navbar | Tenemos la propiedad inline-block y obtendremos el menú desplegable blanco como predeterminado para la clase dropdown-menu-dark. | Se elimina la propiedad inline-block y obtendremos el menú desplegable negro como predeterminado para la clase dropdown-menu-dark. |
Generador de sitio estático | Bootstrap 4 utiliza el software Jekyll. | Bootstrap 5 utiliza el software Hugo. |
Formularios actualizados
La apariencia de los formularios se ha modificado añadiendo la selección mediante los «switch», Aporta un aspecto más moderno y a la vez fomenta la interacción del usuario.

Paleta de colores Bootstrap 5
En la versión 5 encontramos más opciones con una paleta de colores bootstrap más amplia que la anterior versión. Encontramos opciones de contraste interesantes y es posible personalizar tu propia web sin salir de la base de colores en bootstrap. También podemos seguir utilizando los célebres colores Primary, Secundary, Warning, Danger, etc.

Variables de color CSS
Bootstrap 5 incluye 21 variables de color en su código css. Las variables de color se encuentran dentro del archivo CSS de Bootstrap 5, tan solo cargas los colores boostrap que vas a necesitar.
Para usar el selector de CSS con la variable –bs-indigo, usa var (–bs-indigo).
Modificar las variables de color integradas de Bootstrap es una manera fácil de hacer coincidir los colores de su sitio web con las pautas de color de su identidad corporativa. .
Embed Youtube
Aunque no lo había visto en otros artículos, cuando he comenzado a incrustar vídeos en Bootstrap 5, he visto que hay una variación en las Clases. Si usas el código de la versión 4 en la 5 no es responsive. En esta guía de Bootstrap 5 están los 2 códigos para embeder un video de youtube según la versión que utilices.
Left-right pasa a ser start-end
Por lo tanto .mr-* pasa a ser .me-*. Aquí a continuación están algunas utilidades que se han renombrado:
- Renombrado
.left-*y.right-*pasa a ser.start-*y.end-*. - Renombrado
.float-lefty.float-rightpasa a ser.float-starty.float-end. - Renombrado
.border-lefty.border-rightpasa a ser.border-starty.border-end. - Renombrado
.rounded-lefty.rounded-rightpasa a ser.rounded-starty.rounded-end. - Renombrado
.ml-*y.mr-*pasa a ser.ms-*y.me-*. - Renombrado
.pl-*y.pr-*pasa a ser.ps-*y.pe-*. - Renombrado
.text-lefty.text-rightpasa a ser.text-starty.text-end.
Gutter
Gutters es el padding entre las columnas. Por defecto existe un espacio entre columnas que puede ser reducido o aumentado según indique el diseño.
En Bootstrap 5 los glutters se pueden modificar mediante la clase .g* para modificar este espacio entre columnas.
Se puede aplicar la clase tan solo para modifical el ancho .gx-* o también para hacer lo propio para controlar el espacio vertical .gy-*.

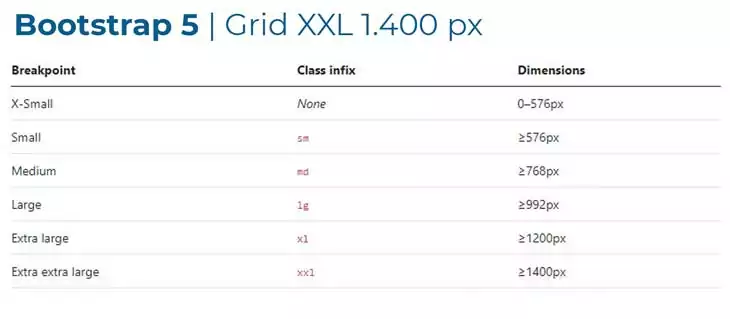
Grid XXL
En esta versión se introduce una nueva utilidad que se aplica a pantallas más anchas. La clase .xxl crea un nuevo punto de ampliación a partir de 1.400 pixels.
- Extra small (xs), 0-576 px
- Small (sm), > 576 px
- Medium (md), > 768 px
- Large (lg), > 992 px
- Extra large (xl), > 1200 px
- Extra extra large (xxl), > 1400 px

Librería de iconos SVG
Si recordamos en la versión 3, Bootstrap ofrecía componentes reutilizables llamados Ghyphicons que fueron eliminados en la versión 4.
En esta versión y por primera vez ofrece su propia librería de iconos Bootstrap, diseñados a medida para componentes usados en los controles de navegación. La principal ventaja es que se tratan de formato SVG, es decir que son vectoriales y se pueden escalar a cualquier tamaño a la vez que se le pueble implementar estilos al igual que cualquier otro texto.

Después de implementar esta librería de iconos, me estoy dando cuenta que por el momento es muy escasa y ya en mi primer proyecto web con Bootstrap 5 necesito añadir una segunda librería. De momento la he desinstalado y he vuelto con mi clásica versión de FontAwesome que me aporta los iconos que necesito.
En el caso que queráis una galería distinta, por eso de cambiar os recomiendo si no conocéis Remix Icon, es un conjunto de símbolos de código abierto y estilo neutro elaborados para diseñadores y desarrolladores.
No solo las páginas web se crean con bootstrap, también las mejores plataformas de venta online en España integran estos recursos que tanto nos gusta para diseñar.
Bootstrap es tan solo un framework que te ayuda a agilizar el desarrollo, pero si quieres conseguir resultados exitosos, lee las recomendaciones para crear una página web profesional .






Interesantísimo , muchas gracias por la información y la tabla de comparación es la más aclaratoria.
Gracias 😉👌
Gracias a tí Jose y nos alegramos que resulte de tu interés.
A medida que vamos migrando páginas de Bootstrap 4 a 5 actualizamos este artículo, por si quieres volver a pasar más adelante.
Pasa una buena tarde !!
Gracias César por compartir.
Algo mejor que las mejoras que aporta la nueva versión es ponerlas en conocimiento. Seguimos aprendiendo y mejorando!
Siempre aprendiendo !!
Gracias Alberto por tu comentario.
Sin duda alguna, ante la velocidad que va el mercado y la feroz competencia es imprescindible contar con herramientas que faciliten el desarrollo de la puesta en marcha de las nuevas ideas, estoy seguro que es una de las mejores con estas notables diferencias
Enhorabuena Cesar
Gracias Juan Manuel, agradezco tu comentario. Un abrazo !!
Un post muy bueno, y es de agradecer como abordas punto a punto todas las mejoras. Estos articulos acaban siendo los más interesantes y los que suelo guardar como guía rápida. Top!!
Gracias Jordi por compartir tu opinión.
En realidad este artículo lo he escrito para mí mismo con la intención de convertirlo en una especie de Guía. La idea es ampliarlo con las novedades.
No todas las mejoras son interesantes para mí, como por ejemplo la opción RTL para escribir en árabe.
Un abrazo amigo !!
Que buenas noticias! La verdad es que se me hacía un poco pesado gestionarlo desde el móvil, pero ahora está mucho más adaptado y puedo hacer cambios más rápido y fácilmente. Gracias por el articulo!
Muchas gracias Rubén,
A medida que la versión 5 vaya evolucionando, aprovecharemos para ampliar el contenido del artículo por si quieres volver a pasar más adelante. Pasa un buen día !
Pues genial esta comparativa, muchas gracias – hemos trabajado bastante con bootstrap, pero al no estar tan involucrado en el desarrollo a estas alturas ya, no tenía claro cuales eran las diferencias, sobre todo la clase .xxl me parece genial para las pantallas que vemos actualmente.
Gracias Gert por tu comentario.
Con esta versión vamos a «ahorrar recursos», es decir que se mejorará el rendimiento, y ESO es bueno para el SEO,
La clase .xxl es un gran acierto. Aprovecho para comentarte que hago seguimiento de los dispositivos y dimensiones del navegador y el 80% se conectan con dimensión inferior a 1400 px … comprendo que su uso se centra en algunos sectores relacionados con diseño, gráfico, fotografía, video, etc.
Saludos
Felicidades Cesar!!
Con la mejora de los formularios y los colores ya es un gran paso para mejorar el programa.
Buen articulo:)
Gracias por tu comentario Clara.
En esta versión parece que se han centrado más en las funcionalidades y no tanto en modificar la estructura … Aquellas webs que son recientes se podrán migrar con menos sacrificio, que siempre es un alivio.
Muy interesante!!
Parece que esta vez pueda ser más sencillo migrar una web de Bootstrap 4 a Bootstrap 5.
De todas maneras, te agradecería que más adelante nos hicieras un tutorial sobre la migración ya que seguro que nos da problemas y estoy segura de que tú nos podrás ayudar.
Muchas gracias por este artículo!
Tal y como indicas, parece que la migración va a ser más fácil en esta ocasión – afortunadamente !!!
Estamos preparando un Webinar para enseñar «cómo se diseña una página web» donde explicaré cómo estructurar las diferentes plantillas y definir los elementos repetitivos que se guardarán en CSS cono botones, cabeceras, secciones, etc.
Te invitaré por si te animas, prometo que será dinámico y que no voy a vender nada después, hahahaha.