INDICE:
- ¿Por qué debo redimensionar las imágenes antes de subirlas a la web?
- ¿Qué tamaño deben tener las imágenes de mi sitio web?
- Elegir el formato de imagen adecuado
- Herramientas para optimizar imágenes para web masivamente
- ¿Cómo optimizar imágenes para web con Photoshop?
- Herramientas online para comprimir y reducir el tamaño de imágenes

Imagen cedida por Daniel Brull fotografo profesional – Instagram
1. ¿Por qué debo redimensionar las imágenes antes de subirlas a la web?
Si sigues las tendencias actuales tu sitio web debe tener muchas imágenes y bastante grandes ya que atraen la atención del usuario.
¿Porqué debemos preocuparnos del tamaño de las imágenes si actualmente trabajamos con banda ancha?
Te voy a explicar los principales motivos:
Navegación con Dispositivos Móviles: Hemos de tener en cuenta que los dispositivos móviles son la principal fuente de consulta y navegación con casi un 18% y es una cifra que va en aumento. Estos dispositivos no trabajan con banda ancha si no con 3G o 4G que proporcionan al usuario una velocidad mucho más lenta, por lo tanto, debemos optimizarlas para que la velocidad de carga en ellos sea muy rápida.
Porcentaje de Rebote: Una web lenta tiene un porcentaje de rebote muy grande. Los usuarios no quieren esperar a que cargue una web y cambian rápidamente a otra búsqueda que sea más rápida. Si no queremos que esto suceda debemos optimizar el peso para que la carga sea más rápida ya que no queremos perder usuarios.
Posicionamiento SEO: A pesar de que las imágenes deben tener una buena calidad y verse nítidas debemos tener en cuenta que nuestra web sea un blog, una página web o una tienda online debe tener una velocidad de carga óptima para que Google no la penalice. Si las imágenes pesan demasiado a Google le cuesta más rastrear nuestro sitio web y por lo tanto al no poder rastrearlo todo, nuestro sitio pierde posicionamiento en el buscador.
¡Ahora ya conoces por qué! Y te preguntarás ¿Qué formato elijo?
2. ¿Qué tamaño deben tener las imágenes de mi sitio web?
Para poder saber el ancho y el alto que ha de tener una imagen en mi sitio web puedes utilizar la herramienta gratuita de Chrome: “Inspector de Elementos”.
Una vez sepas las dimensiones que debe tener la imagen podrás redimensionarla con Photoshop, Paint o cualquier otro programa de edición de imágenes.
Es muy importante hacer esta redimensión ya que si subimos una imagen de mayor tamaño estarás desaprovechando el resto de imagen ya que solo se podrá ver el tamaño que tenga asignado y solo conseguirás ralentizar tu página web.
Es decir, si tu imagen ha de tener un ancho de 900 px aunque subas una imagen de 1980 px solo se verán los 900 px que tiene asignados.
En este vídeo te muestro como funciona el “Inspector de Elementos” de Chrome.
3. Elegir el formato de imagen adecuado
Todos sabemos que existen diferentes formatos de imagen y te voy a explicar que formato es el más adecuado para cada caso.
.GIF
Se trata de un formato que actualmente solo se utiliza para imágenes animadas ya que se ha quedado obsoleto.
.PNG
EL formato PNG ha sustituido al formato .GIF ya que también permite transparencias, además de ser un formato de imagen que no tiene pérdidas de calidad.
Debemos utilizarlo en imágenes que tengan grandes espacios en blanco como pueden ser los logotipos, botones, iconos, capturas de pantallas, etc.
.JPG
A diferencia del formato .PNG, con este formato si perdemos calidad y reducimos la nitidez al reducir el tamaño de la imagen, a pesar de este detalle, es el formato adecuado para imágenes grandes que posean muchos colores.
.EPS o .SVG
Estos formatos cada vez están siendo más utilizados y están sustituyendo al formato .PNG sobre todo en los logos y en los iconos ya que son formatos muy estables en cualquier resolución.
4. Herramientas para optimizar imágenes para web masivamente
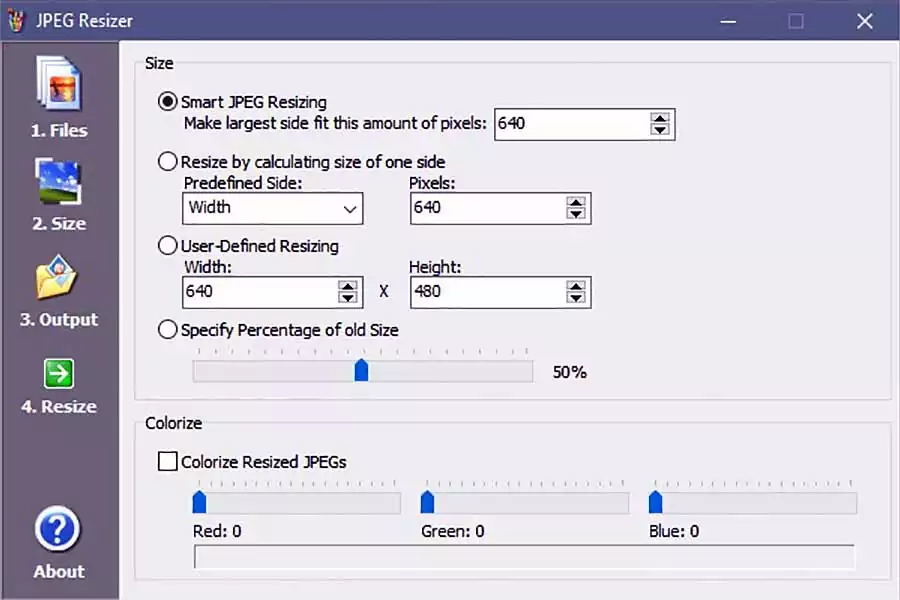
JPEG Resizer
Se trata de un programa gratuito de Windows que solo debes ejecutar ya que no necesita instalación.

Redimensionar imágenes con JPEG Resizer:
1. Ajustar el lado más largo: ajustando el lado más largo al tamaño que te conviene automáticamente mantiene las proporciones sin distorsionar la imagen.
2. Establecer un tamaño máximo: tanto para el ancho o el alto.
3. Establecer un tamaño exacto: para el ancho y el alto.
4. Reducir imagen: puedes hacerlo según porcentaje.
5. Renombrar imágenes: las puedes renombrar masivamente y añadirles un número, un prefijo o un sufijo.
6. Comprimir imágenes: podrás regular el nivel de compresión/calidad.
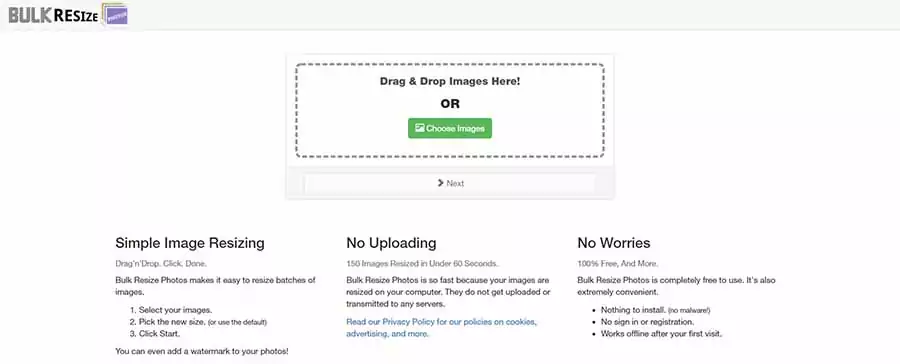
Bulk Size Photos
Es una herramienta gratuita online que al igual que en el caso anterior te permite redimensionar las imágenes a tu gusto.

5. ¿Cómo optimizar imágenes para web con Photoshop?
Photoshop te permite además de optimizar imágenes para web de manera sencilla, crearlas.
Pasos para seguir con Photoshop para guardar imágenes para web:
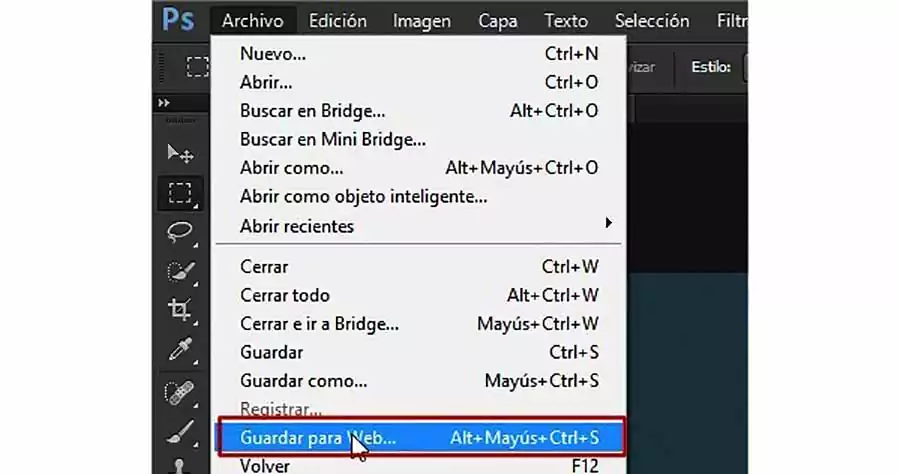
1. Abre la imagen que vas a comprimir y una vez abierta has de ir a “Archivo” -> “Guardar para web”

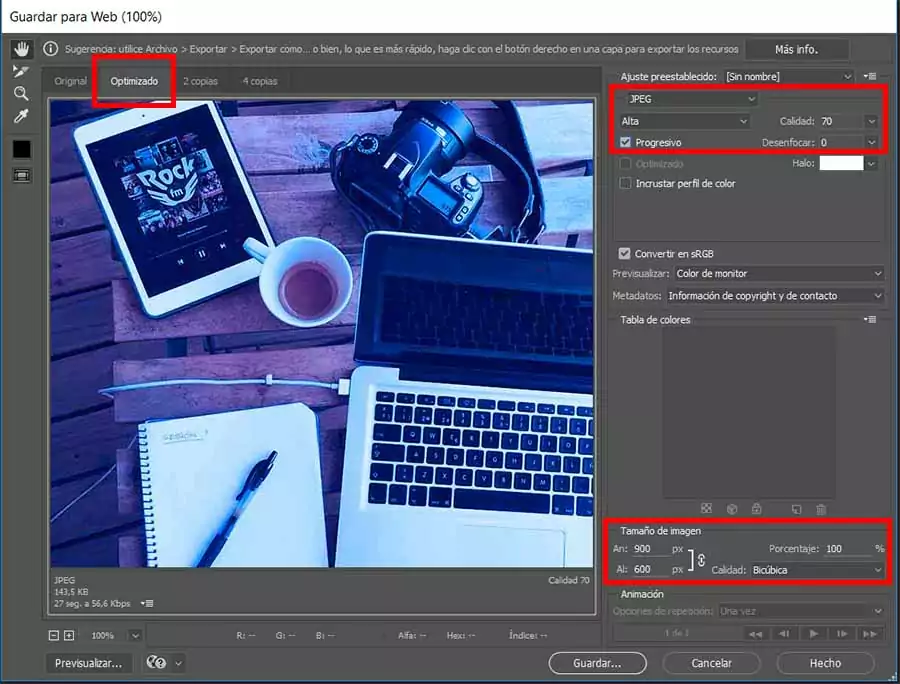
y se te abrirá una ventana como esta:

¿Qué debemos hacer una vez estemos aquí?
¿Qué debemos hacer una vez estemos aquí?
➤Redimensionar la imagen (es recomendable hacerlo antes de guardar para web).
➤Seleccionar el formato que queremos para esa imagen: jpeg, png o gif.
➤Hacer el ajuste de calidad de la imagen.
Si exportas a .JPG debes tener en cuenta:
➤Es recomendable utilizar aproximadamente 70 en la ”barra de calidad” que va de 0 a 100, siendo 0 la máxima compresión y 100 sin compresión que es lo mismo que decir alta calidad.
➤“Progresivo”: Si clicas en progresivo la imagen se guarda en varias capas que posteriormente una vez cargue desde el servidor irá mejorando de calidad poco a poco a medida que se vaya cargando. De no utilizarla la imagen carga a trompicones toda de golpe.
Si exportas a .PNG debes tener en cuenta:
➤PNG-8 comprime solo hasta 256 colores lo que es muy similar a un .GIF y PNG-24 comprime 16 millones así que deberás utilizar esta opción.
➤Si clicas esta opción se guardará la transparencia.
➤“Entrelazado”: Es una función similar al progresivo del formato .JPG y afecta de igual manera a la manera que va a cagar la imagen.
➤Si necesitas reducir aún más el tamaño de la imagen tras haberla pasado por Photoshop, existen herramientas online que te pueden ayudar.
6. Herramientas online para comprimir y reducir el tamaño de imágenes
Puedes encontrar muchas herramientas online para optimizar imágenes. Aquí te muestro 4 de ellas que considero que son las mejores.
Para cada imagen verás que te puede convenir utilizar mejor una u otra.

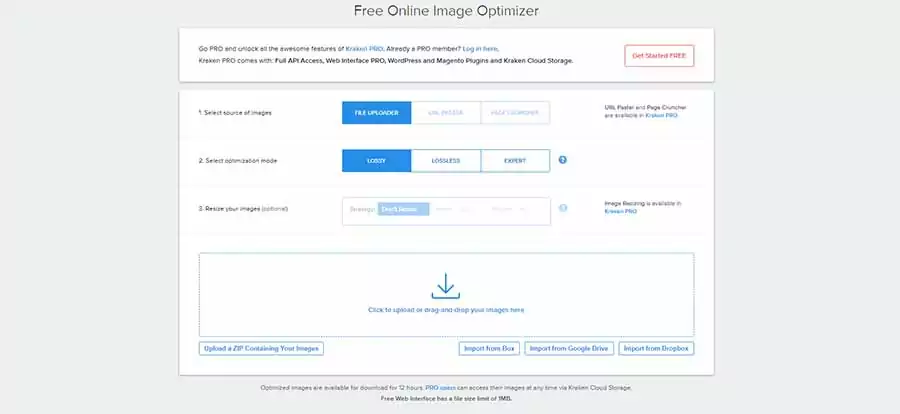
Ventajas:
➤Comprime imágenes sin perder calidad.
➤Puedes importar las imágenes directamente desde DropBox, Google Drive y Box.
➤Te permite elegir entre tres formatos de compresión.
➤Dispone de un plugin para WordPress.
➤Dispone de una versión premium en la que puedes redimensionar y optimizar todas las imágenes de una web con tan solo introducir la url.
Desventajas:
➤El programa funciona automáticamente y no permite realizar ajustes de calidad.
➤No puedes subir imágenes mayores de 1Mb.

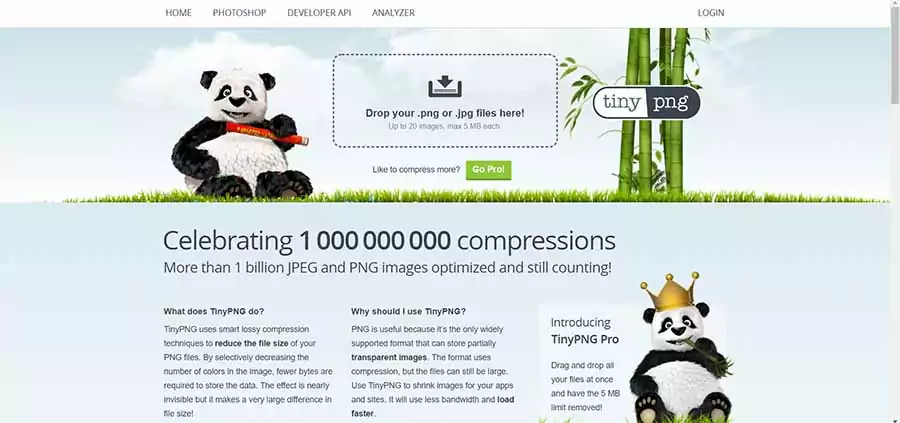
Ventajas:
➤Permite comprimir 20 imágenes al mismo tiempo de hasta 5 Mb cada una.
➤Comprime muy bien las imágenes (casi no se nota la pérdida de calidad).
➤Comprime imágenes en .PNG sin perder la transparencia.
➤Existe un plugin para Photoshop para poder integrar esta herramienta en el programa.
➤Dispone de un plugin para WordPress.
➤Dispone de un plugin para Magento.
Desventajas:
➤No permite ajustes de compresión.

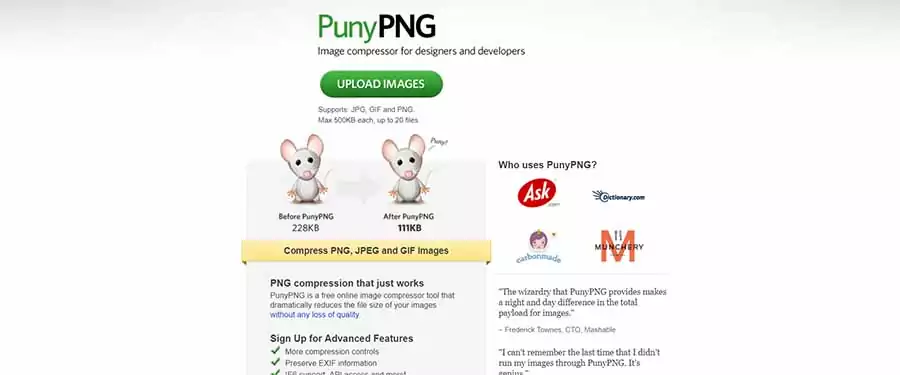
Ventajas:
➤Es totalmente gratuita.
➤Permite ajustar la compresión de las imágenes con lo que puedes conseguir mejores resultados.
➤Puedes subir hasta 20 imágenes.
➤Comprime en .JPG, .PNG y .PDF.
➤Descarga las imágenes de la web una a una o en un archivo .ZIP.

Ventajas:
➤Puedes subir hasta 20 imágenes a la vez.
➤Comprime en formato .JPEG, .PNG o .GIF.
➤Registrándote podrás acceder a ajustes avanzados de compresión.
Desventajas:
➤Las imágenes que subas no pueden tener más de 500KB.
7. Resumen
Te he explicado como comprimir imágenes con diferentes herramientas y programas y espero que te haya resultado de ayuda y con todo esto ya sepas como optimizar imágenes para tu sitio web dado la importancia que tiene que tu web cargue rápidamente.
El proceso a seguir es el siguiente:
1. Mediante el “Inspector de Elementos” de Chrome averigua el tamaño de las imágenes que debes utilizar.
2. Redimensiona o crea tus imágenes con las dimensiones que has obtenido.
3. Utiliza algunas de las herramientas de compresión de imágenes hasta que obtengas el resultado deseado.
En el próximo artículo os explicaré los plugins que podéis utilizar en WordPress para optimizar imágenes y los diferentes formatos y medidas de imágenes para las redes sociales: Facebook, Youtube, etc.






